{ Workflow}
Work Procedure

 1
1Research
We analyze your site, simulate user experiences, pinpoint issues, and boost speed to outperform competitors.

 2
2Design & Development
We leverage design tools, create content-rich layouts for unique, scalable solutions.

 3
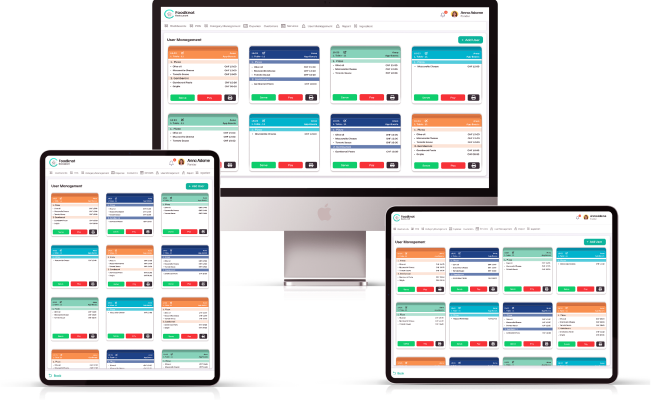
3Usability Testing
Engineers oversee, maintain, and optimize application performance and quality during this phase

 4
4Maintenance & Support
We prioritize ongoing support for peak performance, navigation, and market adaptability.