{ Case Study >eCommerce}
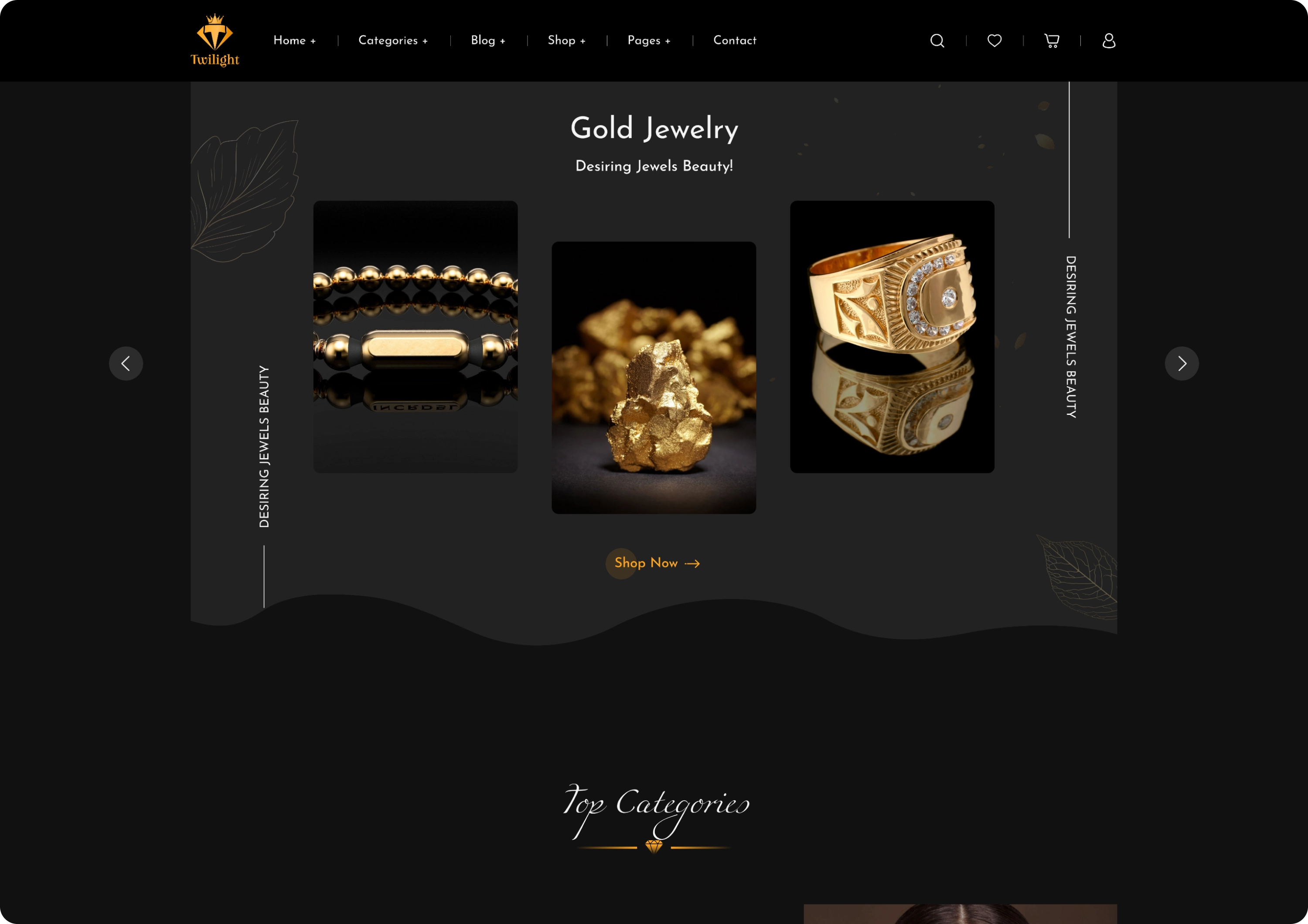
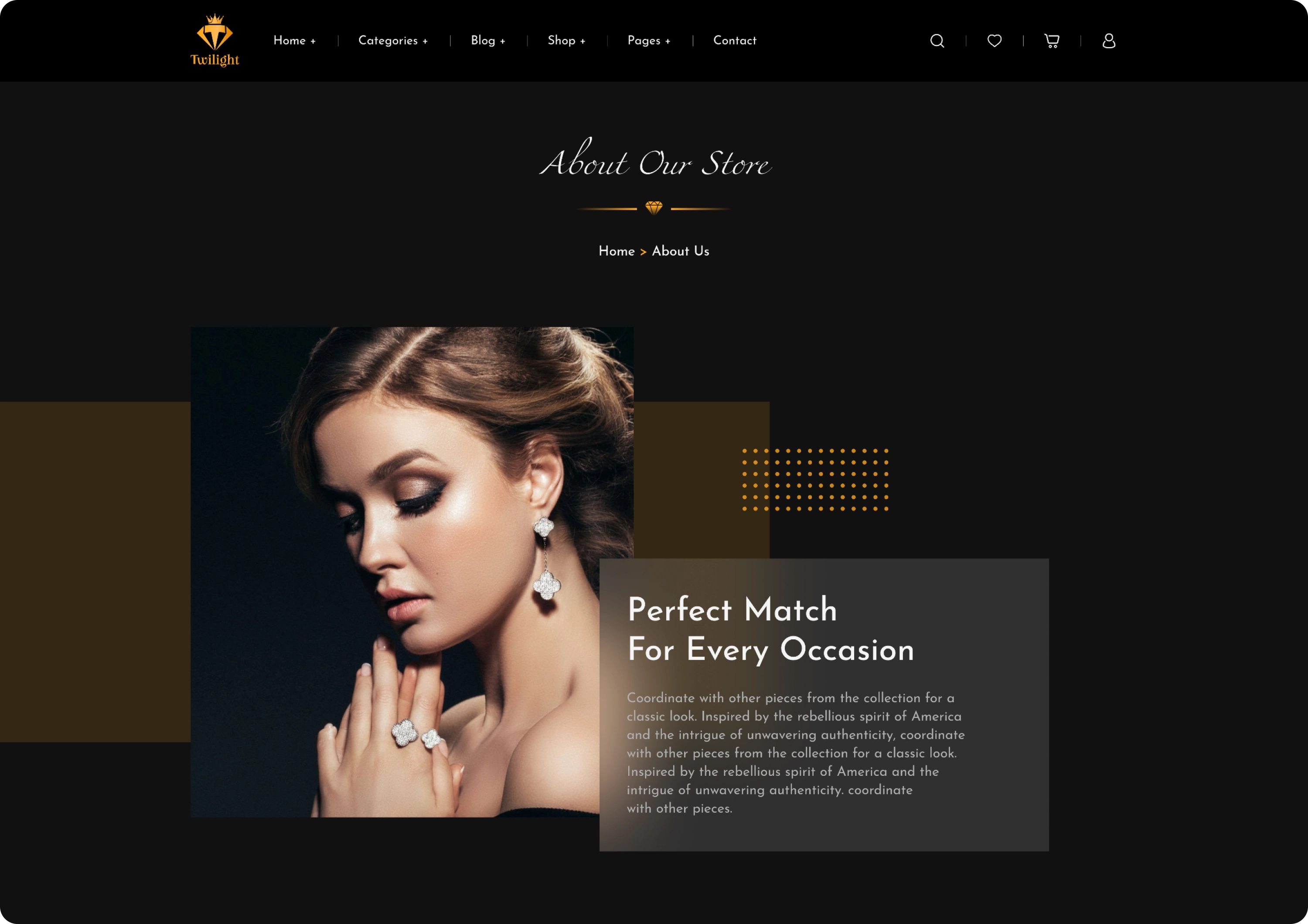
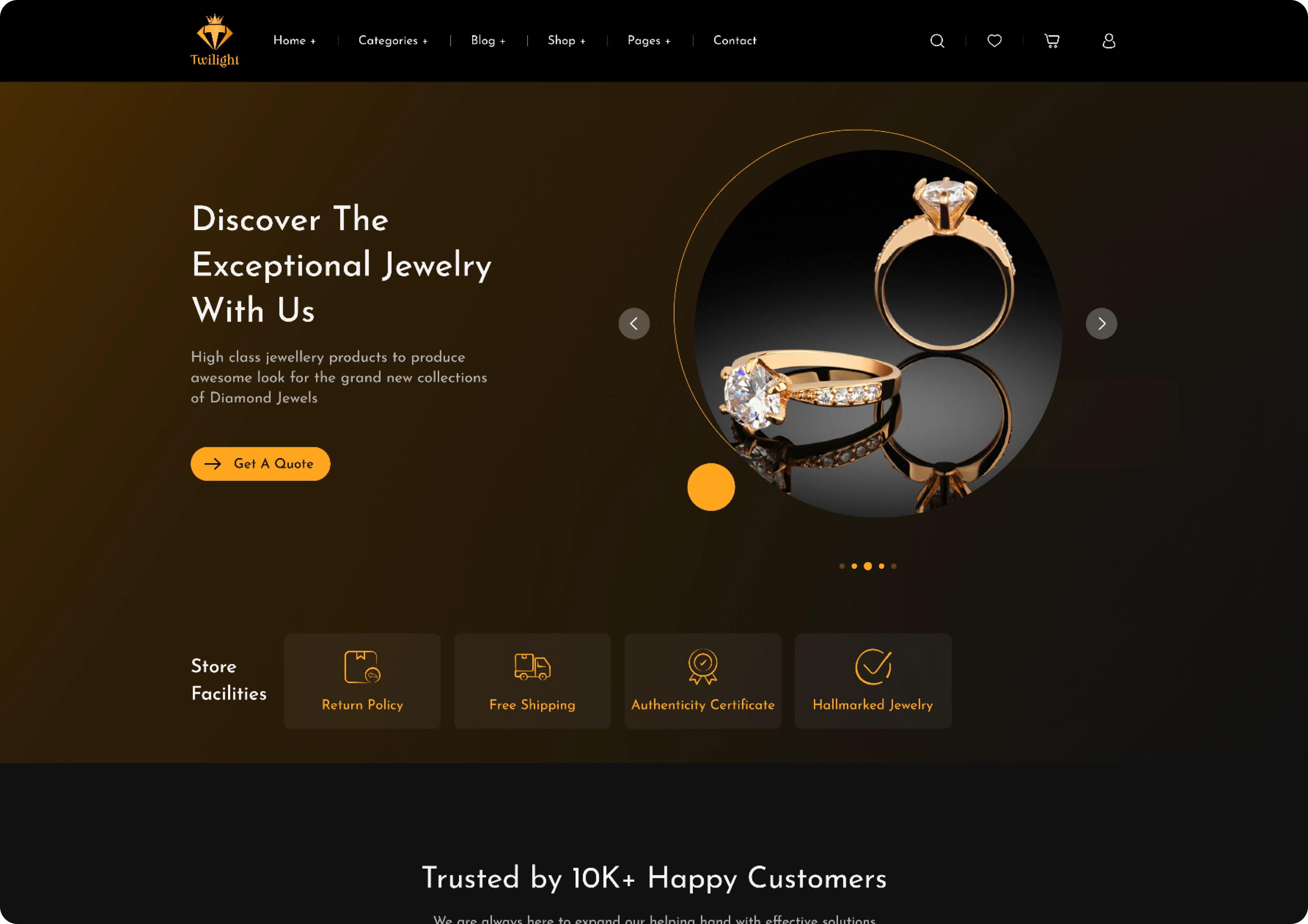
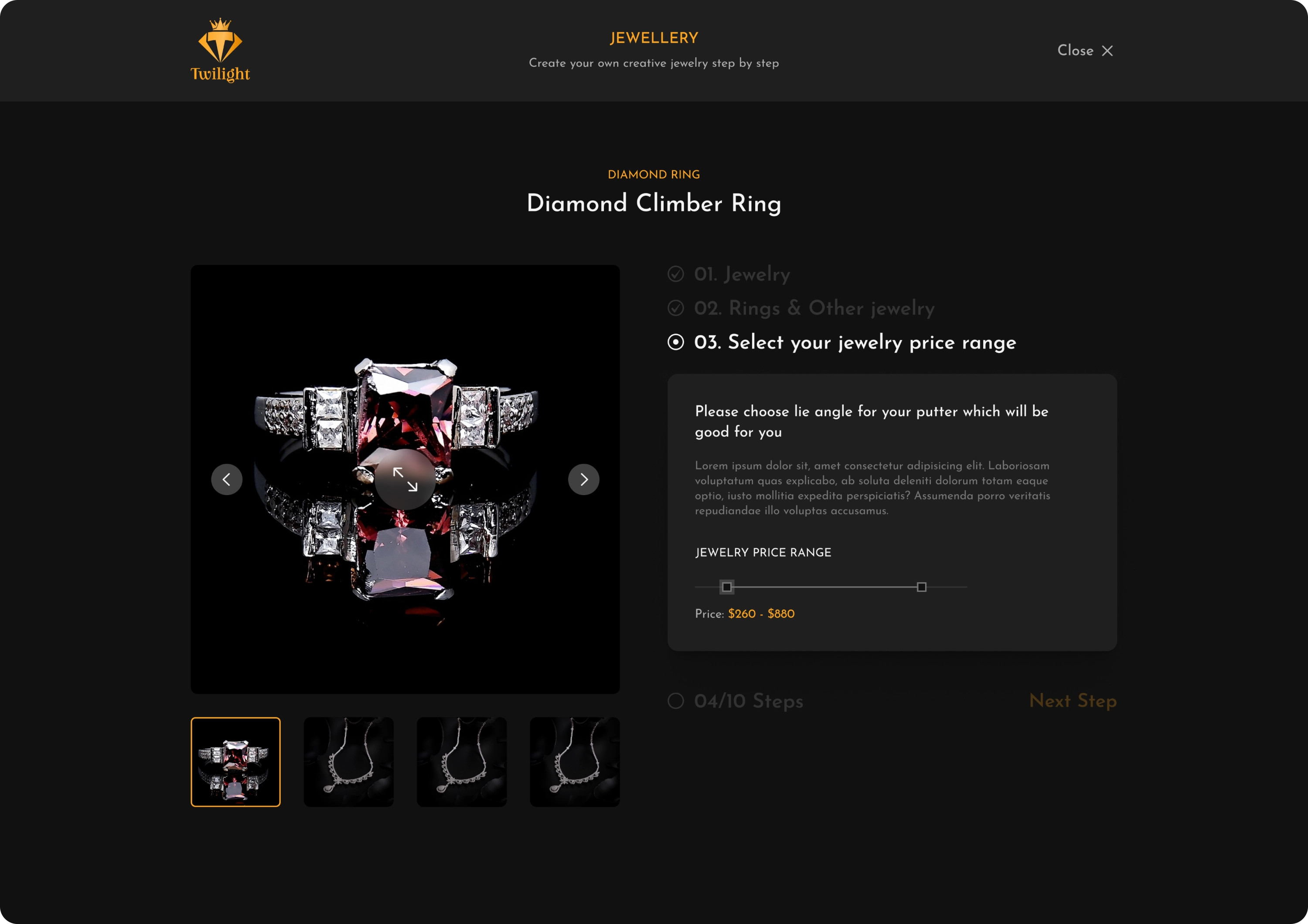
Jewelry -Sparkling Success In The Online Jewelry Market
A visionary in the jewelry industry, embarked on a digital transformation journey to establish a robust online presence and enhance customer engagement. This case study delves into the strategies employed, challenges overcome, and the resulting success in building a thriving online jewelry platform.